
This article is republished here with updates as the source article can no longer be updated 🙁
In a 2018 article tables and beers I explained how browsers correctly represent table semantics of simple tables with either a row or column of headers. Thus alleviating the need to use the scope attribute to identify a th as a row or column header. In this article I take it a little further, with tequila and beer.
Table with header cells in the top row and first column
See the Pen
Table with header cells in the top row and first column by steve faulkner (@stevef)
on CodePen.
The WAI advice meets reality
In this table, the row header cells are in the second rather than in the first column. The approach is similar to the examples above: The scope of the header cells in the top row is set to col. By using the row value for scope assigns the header cells in the second column to the data cells on the left and the right of the individual header cell.
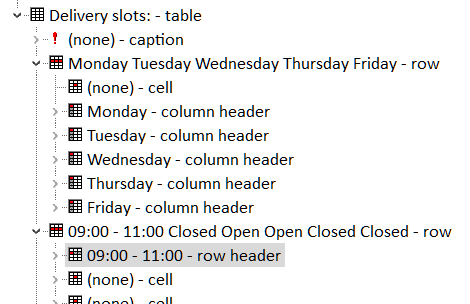
The advice and common expert opinion is that in the case of the example table, scope is required on th elements to provide appropriate semantics. When looking at the information exposed in the accessibility tree in modern browsers it becomes clear that scope is not needed.

Chrome had a bug, fixed in 2019…, that resulted in the th in column 2 being incorrectly exposed as rowheader if the preceding element is a td
Conclusion
Modern browsers expose the correct semantics for th elements in both column and row headers in simple data tables. This information is used by screen readers to convey correct header and data cell relationships to users.
