
Why does CSS text get announced by screen readers?
Because it’s included as text in the accessibility tree in modern browsers.

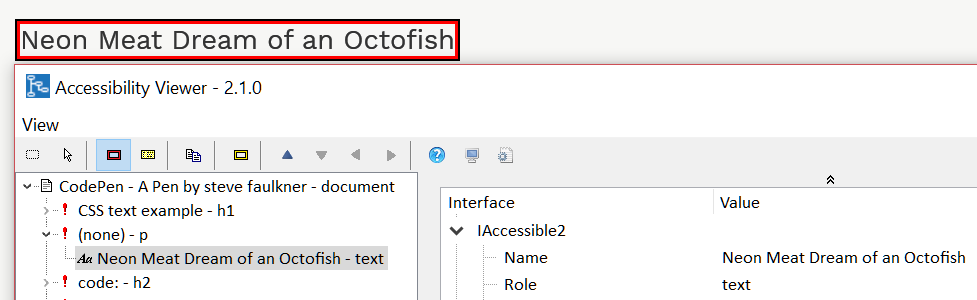
See the Pen
CSS text example by steve faulkner (@stevef)
on CodePen.
Accessibility Tree
Tree of accessible objects that represents the structure of the user interface (UI). Each node in the accessibility tree represents an element in the UI as exposed through the accessibility API; for example, a push button, a check box, or container.
Why is [insert some symbol or punctuation mark here] not announced in CSS generated text?
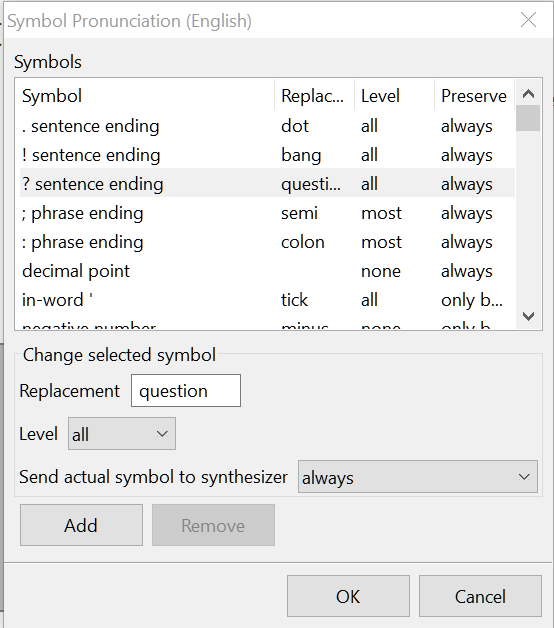
It’s not because it’s CSS text, it’s because each screen reader has preferences for announcing symbols and punctuation, which may preclude the content being announced in the context being used.
See the Pen
CSS text example ? by steve faulkner (@stevef)
on CodePen.
For example, NVDA announces question marks at the end of a sentence, but otherwise ignores them.

Further reading
- Accessibility support for CSS generated content
- Why Don’t Screen Readers Always Read What’s on the Screen? Part 1: Punctuation and Typographic Symbols. Note: somewhat stale so results are not to be trusted, but good overview.
