
In 2011 when I first started thinking about how best to map the semantics of figure/figcaption to accessibility API properties, the set of properties to choose from was limited as compared to 2022.
What ended up being implemented in browsers was a naming relationship between the figure element and the figcaption element. The accessible name for the figure element is provided by the content of the figcaption element.
Code example
Using ARIA to illustrate the information exposed natively in the Accessibility Tree for the labelledby figure/figcaption accessibility mapping.
<figure role="figure" aria-labelledby="figcaption"> <img src="exercise.jpg" alt="Watching Jonny James presenting, while riding an exercise bike"> <figcaption role="caption" id="figcaption"> The Lasertour Perceptronics allows you to exercise your mind while working your body </figcaption> </figure>
Typical expected Aural output
figure The Lasertour Perceptronics allows you to exercise your mind while working your body. graphic Watching Jonny James presenting while riding an exercise bike. caption The Lasertour Perceptronics allows you to exercise your mind while working your body. out of figure
The figure and caption role are announced. The figcaption element content is announced twice, First as the accessible name for the figure element. Secondly as the user cursors through the figcaption content. The repetition itself is not a showstopper in the example, but as it has been found that sometimes in the wild figcaption text can consist of multiple paragraphs of text, its use as an accessible name becomes unwieldy and the repetition becomes obstructive.
Changes
Recently there has been a proposed change in the mapping. The labelledby relationship is no longer, instead there are details/detailsfor relationships, the figure element has a details relationship referencing the figcaption element and the figcaption has a reverse detailsFor relationship referencing the parent figure All this is provided automatically by the browser, you don’t have to do anything.
The advantages of this accessibility mapping are that the user will not hear the caption multiple times and the figure element is identified as having details and the figcaption is identified as the details for the figure.
details/detailsFor relationships are already implemented in Chrome as of now (and other browsers which use the Blink engine).
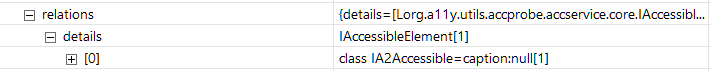
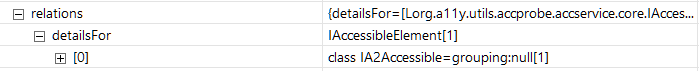
These Iaccessible2 API relationships are not well exposed in most in browser accessibility tools. I use accProbe to view them:


Code example
Using ARIA to illustrate the information exposed natively in the Accessibility Tree for the details figure/figcaption accessibility mapping.
<figure role="figure" aria-details="figcaption"> <img src="exercise.jpg" alt="Watching Jonny James presenting, while riding an exercise bike"> <figcaption role="caption" id="figcaption"> The Lasertour Perceptronics allows you to exercise your mind while working your body </figcaption> </figure>
Typical expected Aural output
figure, has details graphic Watching Jonny James presenting while riding an exercise bike. caption, entering details The Lasertour Perceptronics allows you to exercise your mind while working your body. out of figure
Current output
As mentioned the details relationship is only implemented in chrome as of now, but its effect can be experienced in other browsers by using the aria-details attribute.
try it yourself
See the Pen
figure/figcaption test by steve faulkner (@stevef)
on CodePen.
Too many details in JAWS
Currently in JAWS, when a figure is navigated through, each of the child elements is announced as having “has details” including the figcaption element. This is a bug. It can range from being somewhat annoying to really annoying, depending on what is contained in the figure:
- When the figure contains only an image; somewhat annoying
- When the figure contains a list; annoying to very annoying
- When the figure contains a data table; very VERY annoying!
The bug was brought to my attention by my good friend Léonie Watson who found the errant announcements to be extremely annoying, getting in the way of her understanding the content with figures, hence my investigation of the issue.
What is a developer to do?
I strongly suggest that developers do nothing to work around this bug in JAWS. I talked to my friend and Freedom Scientific colleague Glen Gordon about the bug and he assured me that a fix was being worked on, and an updated version of JAWS will be available soon.
David and Jonny at a11yTO
My friends and colleagues Dr David Swallow and Jonny James are presenting at a11yTO Conf, October 2022 in Toronto. You won’t want to miss either of them or the many other fantastic speakers at a11yTO Conf 2022. Early Bird tickets are on sale NOW (until September 5th)
A flavour of what you could possibly experience from David and Jonny
