
Failing at the first hurdle
I am concerned. Not about Large Language Models (LLM)s doing me out of a job, but about the people who make money out of them not making their User Interfaces (UI)s accessible.
Not about their ethical use, though there is plenty to be concerned about, but about the accessibility and usability of their UI’s.
The biases inherent within LLM’s is writ large upon the UI’s provided to make use of them.
Closed AI
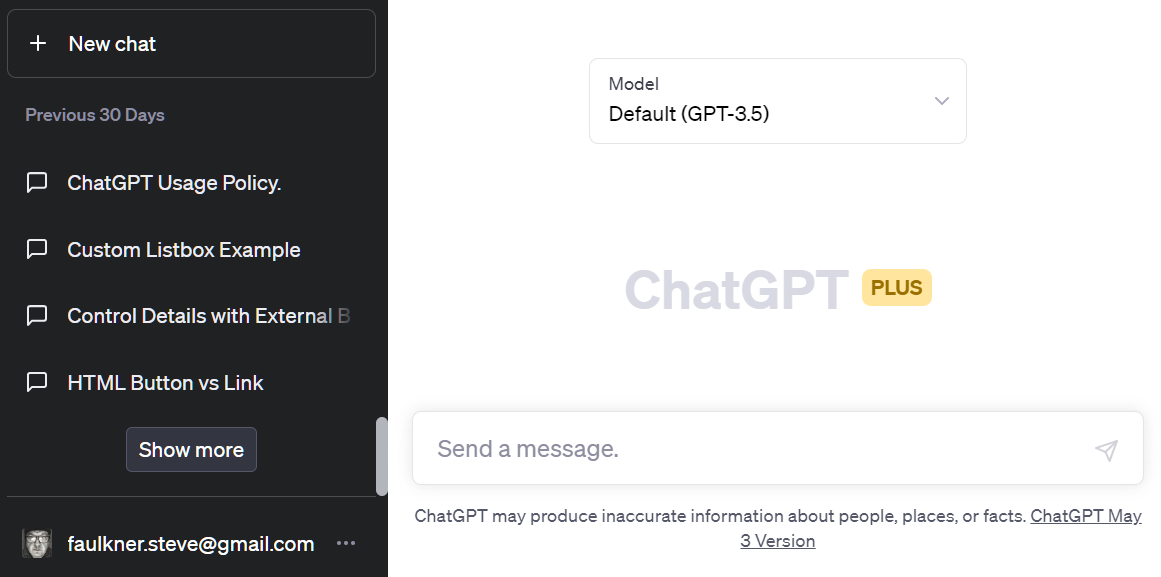
A cursory review of the ChatGPT UI shows it is broken for many people:

Keyboard operability desert
The Chat history is largely not navigable or operable using the keyboard as the links are not focusable. For example, the Custom Listbox Example “link” is an <a> element without a href or tabindex, thus it cannot be navigated to or operated using a keyboard.
<a class="flex py-3 ..."> <svg stroke="currentColor" fill="none" stroke-width="2" ...> ...</svg> <div class="flex-1...">Custom Listbox Example ...</div> </a>
Feast of unlabelled buttons
If you have good eyesight you can sort of work out what the various buttons in the UI do, but if you rely upon the accessible names of controls to understand what they do, you are out of luck.

For example, the JAWS screen reader announces “unlabelled button 1, unlabelled button 2, unlabelled button 3”
Likewise if you have low vision: The buttons are small light grey icons with no text label…

Foreground: # ACACBE
Background: # F7F7F8
The contrast ratio is: 2.1:1
1.4.11 Non-text Contrast (AA)
Fail for UI components and graphical objects
Not for some of you
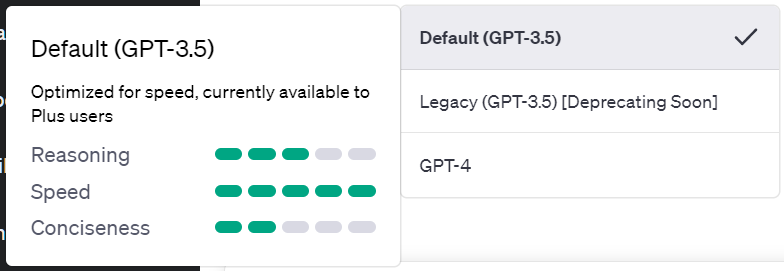
The ChatGPT version selection control has an information panel about each versions Reasoning/Speed and Conciseness. Useful information, tough luck if you are a screen reader user, you are probably not even aware the information is there.

I could go on, there are plenty of issues, but you get the idea. My aim here is not to provide free advice on how a multi billion dollar company can make its products more usable and accessible for people with disabilities. OpenAI has lots of smart people and the resources to put accessibility first, it does not auger well that it hasn’t.
I could suggest they use their own product to suggest improvements but…
ChatGPT may produce inaccurate information about people, places, or facts.
I asked ChatGPT4
How do is make the following code more accessible?
<a> <svg ...> </svg> <div>Custom Listbox Example </div> </a>
It answered: (the strike-outs are mine)
To make the given code more accessible, you should provide descriptive attributes, such as
. Also, it’s better to use aaria-label,role, andtabindex<button>element instead of an<a>element since the content is not a typical link.<buttonaria-label="Custom Listbox Example"role="button"tabindex="0"> <svg aria-hidden="true" focusable="false" ...> </svg> <div>Custom Listbox Example</div> </button>Here’s a breakdown of the changes:
- Replace the
<a>element with a<button>element. Buttons are more appropriate for actions that don’t navigate to a new URL. They also have built-in keyboard support, making them more accessible for keyboard users.Add anaria-labelattribute to the<button>element to provide a descriptive label for screen readers. This helps users understand the purpose of the button.Add aroleattribute with the value “button” to indicate that the element is a button. While this is not strictly necessary for a<button>element (since its role is already implicitly “button”), it’s a good practice to include it for clarity.Add atabindexattribute with the value “0” to ensure that the button is part of the tab order, making it reachable for keyboard users.- Add the
aria-hidden="true"attribute to the<svg>element to indicate that it should be hidden from screen readers, as it’s a decorative element and its presence might be confusing.- Add the
focusable="false"attribute to the<svg>element to prevent it from receiving keyboard focus. This ensures that keyboard users won’t accidentally focus on the SVG instead of the button.By making these changes, you’ll create a more accessible experience for users who rely on screen readers or keyboard navigation.
The last 2 are questionable. The following I consider as W3Schools accessibility, expect the Accessibility Industry Grifters (AIGs) to be pushing this sort of advice as gospel
Add an
aria-labelattribute to the<button>element to provide a descriptive label for screen readers. This helps users understand the purpose of the button.
Not needed as it is labelled by child text
Add a
roleattribute with the value “button” to indicate that the element is a button. While this is not strictly necessary for a<button>element (since its role is already implicitly “button”), it’s a good practice to include it for clarity.
Not needed as the it is exposed as a button already, since it is a button
It’s not even a good practice. This practice is specifically called out in the relevant W3C specification as something to avoid:
The following example illustrates a
buttonelement which has also been provided an explicitrole=button. Specifying this role is unnecessary, as a “button” element is already exposed with an implicitbuttonrole. In practice this particular instance of redundancy will likely not have unforeseen side effects, other than unnecessarily making the markup more verbose, and incorrectly signalling to other authors that this practice is useful.source: ARIA in HTML – 3.2 Avoid specifying redundant roles
Add a
tabindexattribute with the value “0” to ensure that the button is part of the tab order, making it reachable for keyboard users.
Not needed as a button is focusable by default
