
AI can help by providing mostly accurate descriptions of images on web pages. This can be especially helpful when the image has not been provided with a text alternative, but is visible on the page.
For example it is marked up with an empty alt no alt or aria-hidden=true or role=presentation
A problem is that although visible on the page such images are not identified or discoverable for screen reader users.
Typical markup examples:
<img src="poot.jpg" alt=""> <img src="poot.jpg" alt> <img src="poot.jpg"> <svg aria-hidden="true"> <svg role="img"> <img role="presentation" src="poot.jpg"> <div role="img"> <div role="img" aria-hidden="true">
Why do developers use this code?
Developers use such code as it is prescribed in WCAG and other sources of accessible coding advice that decorative images should be hidden from users of screen readers.
Why are they not discoverable?
When images are hidden (to screen reader users) using one of methods described above, most images are removed from the browser accessibility tree. An <img> without an alt attribute is a special case, in that it is still included in the accessibility tree but is hidden from users by a user preference setting:
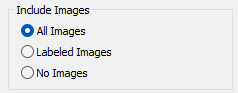
For example the JAWS setting allows users to include all images or labeled images or no images. The default is labeled images. Note All images includes all images available in in the accessibility tree, not all images visible on the page.

Try it yourself
How many of the following images are included in the browser accessibility tree?
See the Pen
ALT LEFT tests by steve faulkner (@stevef)
on CodePen.
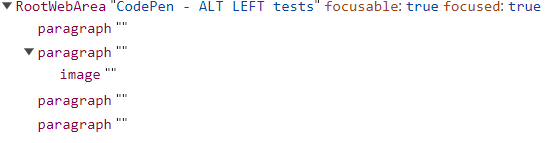
Of the 5 visible images, only 1 is included in the accessibility tree. The image with no alt and no attributes used that remove the image from the accessibility tree:
<img src="BonnyJonny.png">
Reviewing the accessibility tree in the Chrome browser Developer tools confirms this:

The effect of this is that if an image is not provided with a text alternative or is marked as decorative using the current methods it is not available to AI image description tools that rely on the accessibility tree to construct a view of a page for screen readers. This is evident in the JAWS Picture Smart image description tool. With default settings it does not recognise there are any images on the test page.
What to do?
In the now, developers should continue to provide what they think is an appropriate alt for images, including cases where the image is marked as decorative and effectively hidden from users.
For screen reader developers, it is suggested they ensure that any AI image description tools they implement recognise and make available for description all images on a page, including those marked as decorative.
How to do?
A possible method is to modify the HTML DOM of the page to unhide visible images so that they are included in the accessibility tree.
As a proof of concept I created a Show Decorative bookmarklet that walks through the DOM, looking for hidden visible images and updating their code so that they are available in the accessibility tree.
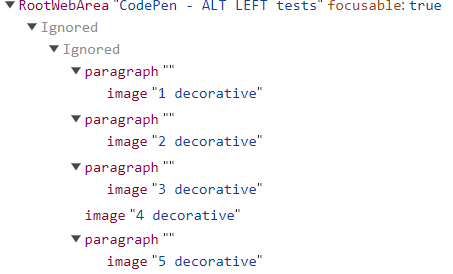
If the bookmarklet is run on a test page with visible images that are marked as decorative, the images will now be in the accessibility tree:


4 replies on “ALT LEFT”
“developers should continue to provide what they think is an appropriate alt for images, ” … ideally, this should be done by content designers and merely implemented as specified by a developer … that way, formulations like ‘alt=”decorative” or alt=”company logo” might be avoided.
Hi Steve, thanks for the article. I’m probably missing something very obvious, but I’m wondering why we would want AI to describe an image that has been intentionally marked as decorative on the page.
Good question: Many images hidden from screen reader users are potentially emotion rich images. Also images that are hidden from screen reader users appropriately for general usage of the content may be of interest to users under specific circumstances. For example, a screen reader user wants to understand what iconography is used on a page.
[…] ALT LEFT by Steve Faulkner […]