
aria-owns is surprisingly strong magic
aria-owns allows developers to restructure the parent-child relationships in the accessibility tree. This means that screen reader users may experience a different semantic structure and meaning to other users when they navigate and interact with content using their screen readers virtual/browse mode.
Tree of accessible objects that represents the structure of the user interface (UI). Each node in the accessibility tree represents an element in the UI as exposed through the accessibility API; for example, a push button, a check box, or container.
Simple example
Using aria-owns to change meaning by swapping the order of words.
In the DOM: Ass Backwards
<p aria-owns="back ass"> <span id="ass">Ass</span> <span id="back">Backwards</span> </p>
In the Accessibility tree: Backwards Ass
paragraph:Backwards Ass
Some users get Ass Backwards and others get Backwards Ass
Try it for yourself
See the Pen
Untitled by steve faulkner (@stevef)
on CodePen.
own and owner
When you start doing more complex things with aria-owns, things start getting hairy. You may well have to add additional ARIA role attributes to your base HTML to ensure robust structure.
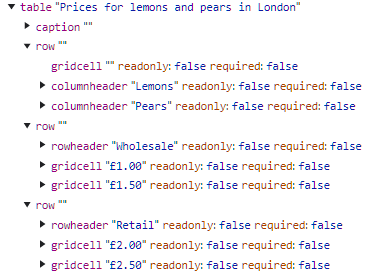
In the DOM: 3 single row tables
Table 1 has the caption and column headers and aria-owns referencing the id‘s of the rows in tables 1, 2 and 3
<table aria-owns="r1 r2 r3"> <caption>Prices for lemons and pears in London</caption> <tr id="r1"> <td></td> <th>Lemons</th> <th>Pears</th> </tr> </table>
Table 2 has a row with a row header and 2 data cells. Each has an explicit role
<table> <tr id="r2" role="row"> <th role="rowheader">Wholesale</th> <td role="cell">£1.00</td> <td role="cell">£1.50</td> </tr> </table>
Table 3 has a row with a row header and 2 data cells. The roles are not explicitly identified, as their implicit roles identify them.
<table> <tr id="r3"> <th>Retail</th> <td>£2.00</td> <td>£2.50</td> </tr> </table>
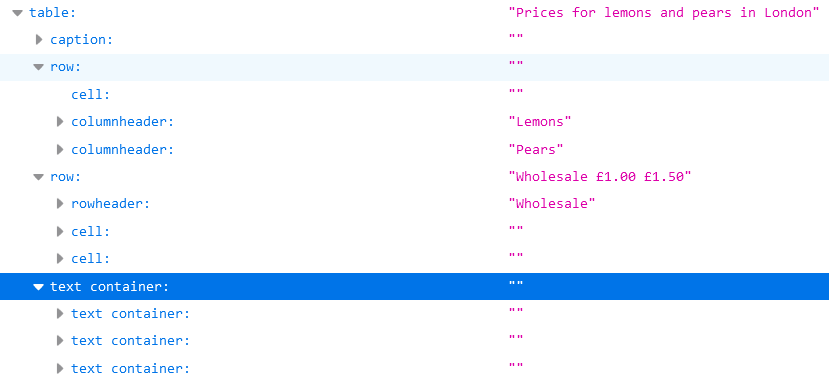
In the Accessibility tree: One, 3 row table, in Chrome at least

In the Firefox Accessibility tree: One, 2 row table, with text containers where the 3rd row should be

Try it for yourself
See the Pen
tables owned by steve faulkner (@stevef)
on CodePen.
Focus on things falling apart
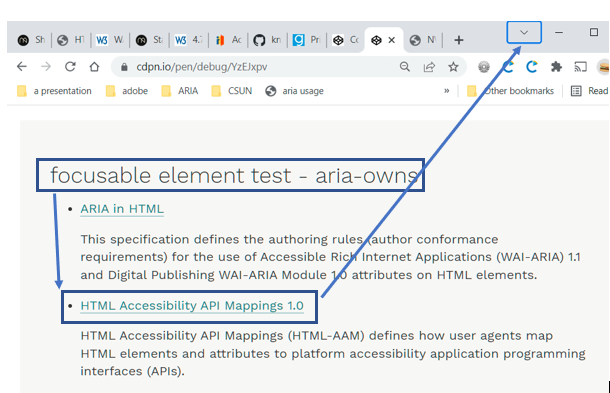
When focusable elements are manipulated using aria-owns the going gets weird.
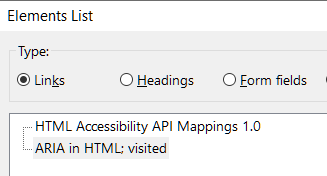
Virtual focus
Virtual focus order adheres to the accessibility tree representation, the links are in reverse order to the DOM.

TAB focus order becomes corrupted
Using the links test case with a screen reader:
- Start with virtual focus on the heading.
- Press the TAB key once, focus moves to the second link (expected)
- Press the TAB key again, focus moves out of the page to the browser chrome control. The first link is not included in the TAB focus order.

Try it for yourself
See the Pen
Untitled by steve faulkner (@stevef)
on CodePen.
Did I mention Webkit?
aria-owns does not appear to be supported in Webkit based browsers. So on Mac/VO/Safari doesn’t work at all. On any browser on iOS (since they are all Webkit under the hood) doesn’t work at all.
Don’t let things fall apart
Avoid using aria-owns, unless you really have to, HTML first. If you do, ensure you test it thoroughly with users. Keep in mind its platform dependent support and it’s funky user experience outcomes.
Lyrics – Motorola – DaBeatfreakz x Deno x Swarmz x Dappy
This is the, this is the 9 side Beatfreakz! Motorola, bros on the road now The paigons running Better go down, making us slow now Take no warning My mandem mad, don't be sad I'm on a motorola My mandem can, don't be sad We taking over Chitty-chitty, bang-bang I said chitty-chitty, bang-bang Who's that knocking on my door? Chitty-chitty, bang-bang I said chitty-chitty, bang-bang Everyone's ducking on the floor Ring ring, pick up Motorola And if I rolling with the suttin', let it all out See if I pull up with my niners lock your door now Pick up the money, 20 minutes and it's over Motorola, bros on the road now The paigons running Better go down, making us slow now Take no warning My mandem mad, don't be sad I'm on a motorola My mandem can, don't be sad We taking over They think that they bad, but we're sick of it We see them live o, but they innocent Got the ginger, saw me give to them Saw me give to them, saw me give to them Them man are liars, they could never spaz like this They can never vibe like this Deno, dos, tres killed this shit 16, I'm a boss, but I'm your father Motorola, bros on the road now The paigons running Better go down, making us slow now Take no warning My mandem mad, don't be sad I'm on a motorola My mandem can, don't be sad We taking over Ayy Got the driver moving scatty 'cause yeah they wan' pree us Even when we're in a Prius, same pattern in an Addy Baitface, can't even get a K or a patty But I'm getting swarmed, I wish I wore me a bally Jatties and promoters in my DMs on the regular Rolling in the motor talking commas on my cellular Out 'ere you woulda though I'm a new gen 'Cause I be shelling shows since the 32 10 I should be calling on my Lyca (Hello), and I don't even like her Yeah, she A1, but she ain't the one, so I'mma only one night her We feed off the energy, as if I need me more frenemies And what's up with all this iOS About I need to update, it's all stress I wish I had a Motorola, bros on the road now The paigons running (paigons) Better go down (better go), making us slow now (making us slow now) Take no warning My mandem mad, don't be sad I'm on a motorola My mandem can, don't be sad We taking over Jheeee! Beatfreakz!
