
An ugly truth is that there are still interoperability issues with some of the native HTML controls and Screen readers. Even though these controls have been around since long before AI came to the rescue of our accessibility asses.
A case in point is the expression of option group labels, AKA (Also Known As) <optgroup label="poot"> What is exposed in the accessibility tree for <select size="1"> and size=>1 still differs in some browsers (i.e. Chrome)
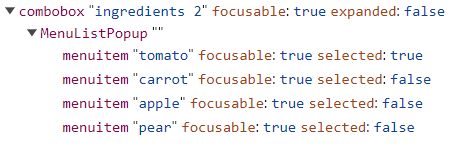
Chrome size=1
<select> exposed as a combobox, <optgroup> is not exposed, there is a MenuListPopup containing the 4 menuitem‘s

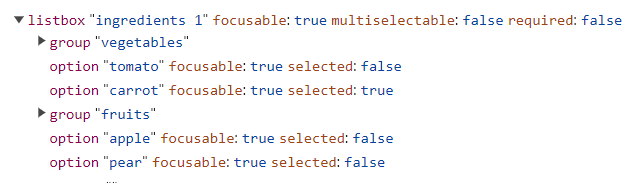
Chrome size=>1
<select> exposed as a listbox, each <optgroup> is a group with child options, the <optgroup> label attribute value is used as the accessible name for the group.

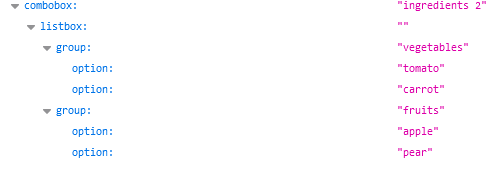
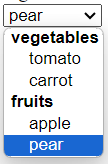
Firefox size=1
The representation for the select does expose the optgroup element’s as group‘s in the accessibility tree, unlike Chrome.

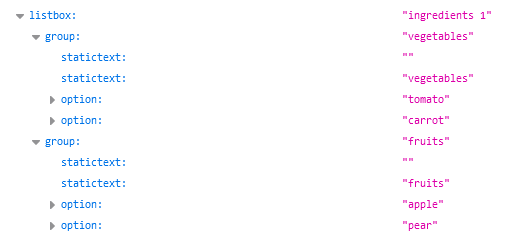
Firefox size=>1
<select> exposed as a listbox, each <optgroup> is a group with child options, the <optgroup> label attribute value is used as the accessible name for the group.

Frigging about
I frigged about with the code, what I wanted was to have JAWS and NVDA to announce the group labels along with the option labels, regardless of the browser and select size and state, in the case of size="1" (on desktop browsers) the select can be operated (using the keyboard) in the collapsed or expanded state. In fact JAWS advises the user to interact with the control in the collapsed state (which is helpful as I would later realise). When a closed select receives focus it announces “combobox, to change the selection use the arrow keys”.
When in the collapsed state, neither JAWS or NVDA announce the group labels. For some reason when in the expanded state in Firefox, JAWS does not announce the group labels, but it does recognize that the option’s are divided into groups…. NVDA does announce as expected.
![]()

Unfortunately even in the case where the group labels are exposed in the Chrome accessibility tree (in the size=>1 case), they are not announced by JAWS or NVDA. I suspect this is due to some property not displayed in the Chrome dev tools accessibility tree, which is causing them to be ignored as they are announced in Firefox, (by NVDA) when the popup is displayed. This is acknowledged by Google acc engineers as a gap in Chrome’s support.
The outcome of the code frigging
I found that I needed to add aria-label to each option which included both the optgroup label and the option label, by doing so the information was announced consistently by NVDA and JAWS in Chrome and Firefox.
Of course this is not ideal as it requires the addition of ARIA and the duplication of the group label. But the exercise was not about theoretical purity of things working as they should, but about how to convey the information to screen reader users as it is to others.
Using the aria-label on the option element with both the optgroup and option labels as content, provides robust support across browsers and screen readers:
<optgroup label="fruits"> <option aria-label="fruits apple">apple <option aria-label="fruits pear">pear </optgroup>
Too much effort?
It should be relatively simple to implement via post rendering scripting if necessary, the automated addition of the aria-label‘s using the labels already present in the DOM.
I asked ChatGPT to create a script to do just that, as a proof of concept. It provided me with the following:
javascript:(function() {
document.querySelectorAll('select').forEach(select => {
select.querySelectorAll('optgroup').forEach(optgroup => {
const groupLabel = optgroup.getAttribute('label');
if (groupLabel) {
optgroup.querySelectorAll('option').forEach(option => {
const optionLabel = option.getAttribute('label') || option.textContent;
option.setAttribute('aria-label', `${groupLabel}: ${optionLabel}`);
});
}
});
});
})();
try it on for size
See the Pen
Using JavaScript to polyfill group labelling support by steve faulkner (@stevef)
on CodePen.
Further reading
- Not so short note on aria-label usage – Big Table Edition
- optgroup is not output for drop-down lists (Firefox)
- Using JavaScript to polyfill group labelling support (codepen)
- option with aria-label=”group label, option label”

One reply on “options for optgroup labeling of options”
[…] Faulkner wrote options for optgroup labeling of options, where he confirms <optgroup> is still broken in Chrome. He goes beyond my tests and shows in […]